HTML5とCSSでデジタルサイネージをもっとリッチに
HTML5とは、普段Webサイトを構築するために使われる言語です。
実はそれがデジタルサイネージでも大活躍。
つまりは、Webサイトを作る言語でサイネージの表示画面をつくろう!ということです。
動画を流すだけ。画像を表示するだけ。
ポスターの代わりにしているだけではもったいないです!

HTMLでサイネージ画面を表現するメリット
最大のメリットは「画像の表示」「画像が自動スクロール」「動画が流れる」といった
一定の単調とした画面から脱却です

例えば
- ボタンを押せば画面が変わる。
- スクロールすると背景が変わる。
- 文字がチカチカと点滅していたりテロップとして流れている。
- 画像の上をはらはらと雪や桜が待っている。
- ロゴは文字はそのままで背景の画像だけが変わっていく。
などなどWebサイトで使われている技術を利用してサイネージをリッチに飾ることができます。
でも難しいんでしょ?という質問には「基本は10分で覚えられます」とお答えしておきます。
記事のマンナカあたりで簡単な変更例を踏まえてご説明しています。
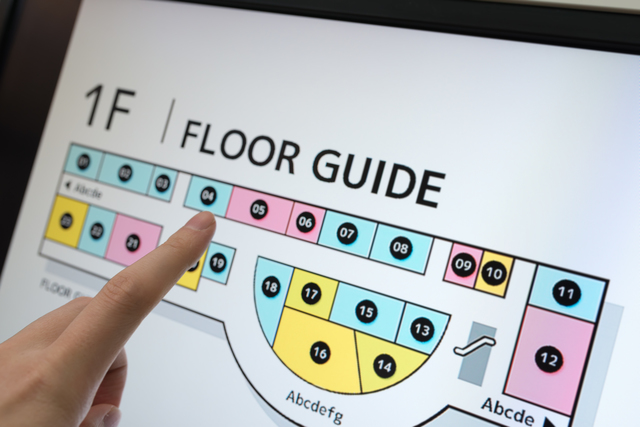
タッチモニターにも用意に対応

HTMLで作成するだけでタッチモニターも思う存分活かすことができます。
ボタンを押したら、文字が表示される。
ボタンを押したら、画面が切り替わる。
ボタンを押したら、動画が再生される。
全てHTMLとその周辺のWeb技術で可能です!
jQueryやCSSといった知識ですが、奥が深いので専門家に頼むことをおすすめしますが、簡単なものであれば比較的安価でお願いできるのではないでしょうか?
通常であればモニターに表示される画面は「画像」や「動画」などが一方的に発信されるだけです。
スマホ慣れした現代では、大きなモニターがあれば「触って操作できるもの」と思い込んでしまう人が多いです。
触ったときに動かないとがっかりする人も多いはず。そんな機会損失はもったいないですよ!
インターネットの有無は関係ない
制作したコンテンツ(画面データ)を直接デジタルサイネージにつなぐことができれば、インターネット環境がいらないのも魅力的です。
インターネットにつながっていなくても、アニメーションが動く仕組みをHTMLに設定して、HTMLファイルと一緒に保存しておくだけでアニメーションや画面移動などは維持できます。
インターネットに繋がっていなければ他のサイトをみたり、悪用される心配もありません。
5枚の画像を切り替えたいけど、1枚目は30秒間、あとの画像は10秒ずつ、なんてこともWebの技術を使えばできてしまいます。

文字がきれいに表示できます!
画像で作成したとき、表示モニターが大きすぎて文字が汚い…ということもしばしば見受けられます。
しかしHTMLで作成すれば、文字は「画像」ではなく「テキストデータ」なため、モニターの大きさにかかわらず荒く汚くなることはありません。
ある程度法則がわかれば、文字の大きさや色程度であれば知識がなくても変えられます。
画面の変更も簡単

使っているパソコンに「メモ帳」さえあれば誰でも変更できるのもWebのいいところです!
「画面制作ソフト◯◯くん」や「サイネージ配信ソフト ◯◯」といった新しいシステムを覚えなくてもいいです。
ただ、少しだけHTMLやCSSといった知識が必要となりますが、文章の内容や文字の色・大きさといった簡単なものであれば10分で変更できます。
たとえば、黒い小さな文字は「“font-size:16px;color:black;”」と書かれています。
それを大きく、赤文字にしたい場合は「“font-size:24px;color:red;”」と書き換えるだけです。
font-sizeが文字の大きさ、
colorは文字の色。
それほど難しくありません!
また、「はじめてのHTML」や「はじめてのCSS」という本はサイネージ制作の本よりも非常に数が多いです。
極めようと思えば気軽に極められるので、コンテンツマスターになれる日も近いですね。
インターネットを利用すればさらに便利なWebツールも利用できます
インターネットにつながっている、そしてコンテンツ(画面データ)がサーバー上にある場合は便利なWebのツールも利用できます。
たとえば「Webフォント」と言われるもの。
デザイナーじゃないから可愛い文字やデザイン文字はパソコンに入っていない…ということが解決できます。
Web上で何百というフォント(字体)を提供しているサービスがあるので、利用目的や雰囲気にあったフォントを自由に選んで使えます!

また、「アナリティクス」といった分析ツールも利用できます。
どのページが一番見られているか、ページをどのような順番で見たかがわかります。
ここまでくると、モニターに「Webサイト」が表示されていることとほぼ同じです。
サイネージ用に特化した画面デザイン、操作性でWebサイトと同じ機能を使うことができます。
※閲覧にはサイネージの中にブラウザアプリが必要です。
リアルタイムな情報取得・更新が簡単

リアルタイムな情報も取得できます。
サイネージの中身を更新するのって大変なのでは…?と思う方にも、インターネット経由で「Twitterのタイムラインを表示」ということもできます!
お手持ちのスマホからアプリを操作するだけでサイネージは最新の情報を配信してくれます。
また、サーバーというインターネット上にデータを保存できるサービス(月額数百円~)も利用すれば、ブログを更新するようにモニターの画面内の変更ができます。
などなど、HTMLとサイネージのコラボの魅力はたくさんあります。
画像を流すだけ、動画を流すだけだと思われがちのデジタルサイネージも、「こんなことできる?」というステージにいます。
どうせ持っているなら、どうせ買う、借りるのであればモニターの可能性を最大限に引き出したいですね。
可・不可はお使いの機種によっても違いますので検証しながらお試しください。
PWA化すればアンドロイド搭載サイネージとの相性抜群
アンドロイド搭載のデジタルサイネージであれば、PWA(Progressive Web Apps)化して、起動時に自動で立ち上がる設定にすれば、デジタルサイネージの自動化が実現します。
弊社のデジタルサイネージはアンドロイドを搭載しているものも多く、この利用方法を試されているお客様もたくさんいらっしゃいますので、ぜひご相談ください。